SharePoint Online - Conditional Formatting a Column Between Two Dates using JSON
** UPDATE 16/10/2018: In Q4 2018, microsoft are releasing the capability to do this column formatting using the GUI (no code!): https://techcommunity.microsoft.com/t5/Microsoft-SharePoint-Blog/Reinventing-SharePoint-business-process-at-Microsoft-Ignite-2018/ba-p/260444
** UPDATE 30/08/2018: I initially wrote this blog at the start of august with the old method (see end of post), however thanks to Dave Paylor (@payl0rd) I found a new, cleaner method to creating conditional formatting which brought my lines of JSON down from 50 to 7.
What
Microsoft have plenty of examples on how to implement conditional formatting on a SharePoint list. However my specific needs were:
Why
I was building a list to monitor licence expiry, applying conditional formatting to these date rules meant that I could highlight a column whenever a licence was about to expire to give staff a heads up when they visited the list.
I also complimented this list with a flow that runs on a fortnightly schedule and emailed a list of all the staff with drivers licences that were expiring soon. [See that here - coming soon]
How
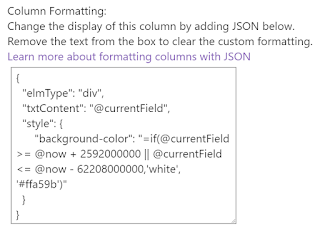
When you edit a List Column, you can input the following JSON code into the 'Column Formatting' box:
{
"elmType": "div",
"txtContent": "@currentField",
"style": {
"background-color": "=if(@currentField >= @now + 2592000000 || @currentField <= @now - 62208000000,'white', '#ffa59b')"
}
}
This is what you get!
Old Method
Thank god I'll never have to do this again!
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"background-color": {
"operator": "?",
"operands": [
{
"operator": ">=",
"operands": [
"@currentField",
{
"operator": "+",
"operands": [
"@now",
2592000000
]
}
]
},
"white",
{
"operator":"?",
"operands":[
{
"operator":">=",
"operands":[
"@currentField",
{
"operator": "Number()",
"operands": [
{
"operator": "-",
"operands": [
"@now",
62208000000
]
}
]
}
]
},
"#ffa59b",
"white"
]
}
]
}
}
}
References
** UPDATE 30/08/2018: I initially wrote this blog at the start of august with the old method (see end of post), however thanks to Dave Paylor (@payl0rd) I found a new, cleaner method to creating conditional formatting which brought my lines of JSON down from 50 to 7.
What
Microsoft have plenty of examples on how to implement conditional formatting on a SharePoint list. However my specific needs were:
- If Date >= [Today] + 30 days Then Background WHITE
- If Date <= [Today] -2 years Then Background WHITE (This covers any empty fields)
- Else Background ORANGE
Why
I was building a list to monitor licence expiry, applying conditional formatting to these date rules meant that I could highlight a column whenever a licence was about to expire to give staff a heads up when they visited the list.
I also complimented this list with a flow that runs on a fortnightly schedule and emailed a list of all the staff with drivers licences that were expiring soon. [See that here - coming soon]
How
When you edit a List Column, you can input the following JSON code into the 'Column Formatting' box:
{
"elmType": "div",
"txtContent": "@currentField",
"style": {
"background-color": "=if(@currentField >= @now + 2592000000 || @currentField <= @now - 62208000000,'white', '#ffa59b')"
}
}
This is what you get!
This code also ensures blank values don't highlight orange. See how even though Grandma doesn't have a license (and nor should she!), her cell stays white.
Also if you're wondering why those numbers are so big in the JSON, they represent milliseconds. so the first big number is how many milliseconds in 30 days, and the second is how many are in 2 years.
Old Method
Thank god I'll never have to do this again!
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"background-color": {
"operator": "?",
"operands": [
{
"operator": ">=",
"operands": [
"@currentField",
{
"operator": "+",
"operands": [
"@now",
2592000000
]
}
]
},
"white",
{
"operator":"?",
"operands":[
{
"operator":">=",
"operands":[
"@currentField",
{
"operator": "Number()",
"operands": [
{
"operator": "-",
"operands": [
"@now",
62208000000
]
}
]
}
]
},
"#ffa59b",
"white"
]
}
]
}
}
}
References
- https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/column-formatting
- Special Thanks to Dave Paylor - @payl0rd for showing this at the Digital Workplace Conference in Melbourne





Comments
Post a Comment